読者の皆様ももうだいぶUE4のロゴや内容を見慣れてきてくれているところだと思うが、いかがだろうか? ゲームエンジン解説特集ということで、ゲーム開発者を目指す学生さんや、個人で何か作ってみたいなと思う方がいたら興味を持ってもらえる一つのきっかけになればと思う。
株式会社ヒストリアが主催する
【7/18(祝)】出張ヒストリア! UE4東京勉強会 のレポート、
ブループリントの書き方・エンジニア編!
過去記事はこちら→
[取材]君もゲーム開発にチャレンジしないか?【7/18(祝)】出張ヒストリア! UE4東京勉強会 に行ってきた!
[取材]出張ヒストリア! UE4東京勉強会 登壇レポート①「新人プランナーの挑戦編!」
[取材]出張ヒストリア! UE4東京勉強会 登壇レポート②「アーティスト1人×1ヶ月編!」
目次
「ブループリントを書くにあたって大切なこと ~たったひとつのシンプルな答え」
こんにちは、UE4登壇シリーズではおなじみ、編集部公式居候のミツヅノです。
とうとう、ポケモンgoに支配されるあまりニョロゾのぬいぐるみを買いました。AR(物理)って最高ですね。
さて、UE4を専門領域としているヒストリアの勉強会の様子をお伝えする、
出張ヒストリア、今回は3つ目いよいよエンジニアの部。
本セッションでは
エンジニアでレベルデザイナーでもある馬場 俊行氏が登壇にあたっていた。
UE4の機能の一つであり、プログラムを直接書く代わりに様々な
ゲーム内の動きが制御できる「ブループリント」を書く時のテクニックの紹介をしている。
今回、タイトルにエンジニア編と入れてはいるが、馬場氏が提唱している注意した方が良いポイントは
各職共通の部分だと思われるので、「俺はプログラマ志望じゃないし!」とは言わず、ぜひ参考にしてもらえたらと思う。

▲ブループリント解説を行っていた馬場氏。
丁寧なスライドで非常にわかり易い内容だった。
馬場氏はゲーム業界歴8年になるといい、Unreal Engineには通算で5年ほど業務で関わっているという。
UE3歴約3年(コンシューマー、アーケード、モバイル)
UE4歴約2年(コンシューマー、モバイル)
複数の環境でのゲーム制作を経験しているという。
冒頭でいきなり驚かされたのは「プログラマー(エンジニア)として入社して以来、C++は一行も書いてない(!!)とのこと。
つまり、それだけ柔軟にブループリントを使いこなして開発してきている、ということのようだ。
いくらゲームエンジンがだいたいなんでも入っているって言ってもプログラマーさんがガリガリプログラム書いてるんでしょ!!そうでしょ!!と思っていたら……書いてない、のだ。そんな。。。
※ブループリントとは、UE4上でゲームの処理を組んだり、3Dモデルなどのゲームデータを制御するためのスクリプトである。
物を動かしたり、ある条件の時に動きを変えたり、消したり、カメラ効果だったり応用することで様々なゲーム内の動きが制御できるという。
一応、ここで馬場氏の登壇内容に入る前にこの記事から読み始めた人向けに、
UE4とヒストリア社とは何者なのか、おさらいをしよう。
■UE4(Unreal Engine4 アンリアルエンジン フォー)とヒストリアとは何か?
UE4は、ゲームを開発するときの便利機能がいろいろまとまっている「ゲームエンジン」というものの一種だ。
ゲームを作るときに、全部をイチからエンジニアがプログラムしたり、アーティストが絵を作ったりしている部分の基本機能をUnreal Engine4というゲームエンジンでまとめて提供しているのだ。エンジンを使いこなすことで、スピーディーでより高い表現力のある開発が実現していく。
ヒストリア社はゲームエンジンUE4の専門会社として、コンシューマーゲームのプログラムから、VR、映像や建築まで20名ほどの人数で多様な開発を行っている。
中身のお話へ。
実は、登壇が始まる前の時点で筆者ミツヅノは
今日の俺は終わった位の事を思っていたということをここで白状しよう。
というのも、筆者自身どちらかと言えば企画・プランナー寄りではあるものの、もともとはオンラインゲーム運営出身である。普段の業務でエンジニアの領域であるプログラム部分はエンジニアに任せっきりなところで、
技術的な背景についてはサッパリなのだ。
やべぇ、難しいかも。場違いだったかなーとドキドキしつつ参加していた。
この辺の気持ちは、
おそらくプランナー職等、エンジニアの方以外には(もちろんその人の仕事の仕方にもよるが)なんとなく気持ちが伝わるのではないかと思う。
が。
嬉しいことに、この不安は
スライドを見てだいぶ解消するのである。
もちろん、馬場氏の丁寧な解説も大きいのだが、ブループリント自体が非常にわかりやすい見た目をしているのだ。
 ▲この線「ルート」とボタンみたいな「ノード」でつながっているのがブループリントだ。
▲この線「ルート」とボタンみたいな「ノード」でつながっているのがブループリントだ。
実際、エンジニアにゲームや何かのシステムをプログラムに起こしてもらう時に、基本はプランナー側で
一度仕様書やフロー図に書き起こす必要があるのだ。なので、ちょっとでも何かの形でゲーム等の開発に関わったことがあると、一回は絵面自体はどこかでは見ているのだ。
※会社によって、プランナーがゲーム内でやる内容(仕様)だけ指定して、フロー図以降の設計を全部エンジニアがするケースもある。この辺、業務区分はプロジェクトによっても違う。
馬場氏は会場に問いかける。

 ▲この後の画像を見れると深く納得してもらえるだろう。
▲この後の画像を見れると深く納得してもらえるだろう。馬場氏流、ブループリントの整頓術
ここからはどんどんスライドを見ていこう。
具体的に
「見やすさってそんなに大事なの?」と思う方もいるかもしれないが、
エンジニア・プログラマあるあるで「前任者のソースが汚くて辛い」「コメントがないから、このコードがどういう意図で入っているかわからなくて、恐いからいじれない」等の話を聞いたことのある方もいると思う。
ここで言うソースはプログラムが書いてあるモノのことを言うが、
ブループリントは画面上でフロー図のように処理を組んでいるが、中身はプログラムなので、状況としては実は同じことなのだ。
「ソースが散らかってても、分かる人が代わりに片付ければいいじゃん!」
君は、他人の汚部屋を片付けられるのか? という話だ。
まず、触れるのも恐い。この服の山っぽいところは本当に洗濯した服だけなのか。下から半年くらいまえに買ったまま忘れられている食品とか出てきちゃったらどうしたらいいのか。
それを全部、
引き継いだ他人が掃除しろというのか。人道的に見てその行為は許されるのか? もうやめてあげてください!!! みたいな気持ちになりながら、引き継ぎのあるタイトルだったりすると涙目になりながら心を殺してエンジニアにやってもらうこともあるが、なるべくそういう事態にならないほうがいいこのエンガチョ感は心理的にお伝え出来ただろうか。
なお、エンジニアにもよるそうだが、馬場氏いわくブループリントも
「自分で書いてても半年もすると他人の書いたもの」という感覚になるそうなので、
本人であっても半年前の自分のソースを見てもエンガチョ感があるようだ。
さて、そんな前提をお伝えした上で
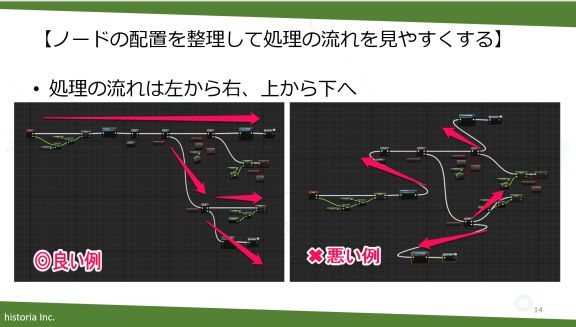
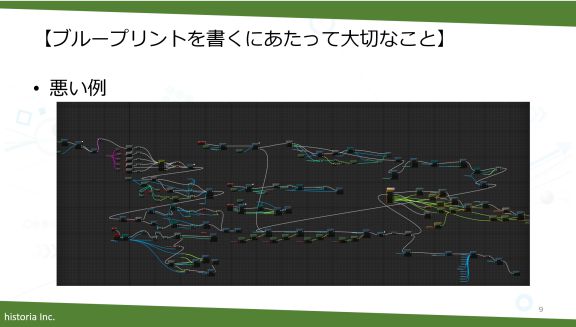
ハイ、ドン!!
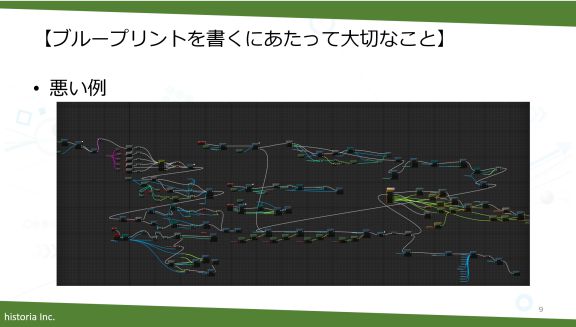
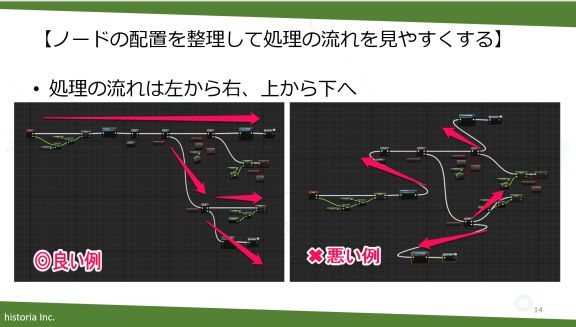
▼あかんやつ
古代の縄文字を思わせる。
ぐにょぐにょで処理を辿れない。
 ▼イケてるやつ
▼イケてるやつ
整理されている例
ちゃんと分岐や流れがわかって辿れる。

「こんな感じかなー。でもちょっと違うかなー。後で直せばいいかー。とりあえず僕の思いを形にするぞ!!」
「継ぎ足して行ったらサグラダ・ファミリアになっちゃった☆」
ゲーム制作に対する深遠な想いや迷いがブループリントにでたのか、パッションゆえなのかはわからないか、お分かりいただけるだろうか。
これがソースの、ではないブループリントの生み出す汚部屋である(おい)。
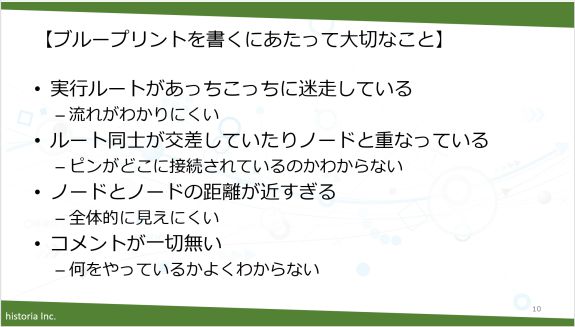
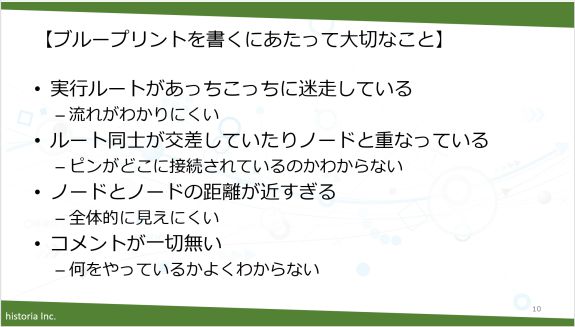
NG例をまとめるとこうだ。

 ▲この辺りは、普通のプログラムを書くときにも類似している注意点だ。
▲この辺りは、普通のプログラムを書くときにも類似している注意点だ。
コメントの有無やルート(ブループリントの処理、つながりの流れ)が整理されていないことも問題だという。
それぞれ、詳しく見ていこう。
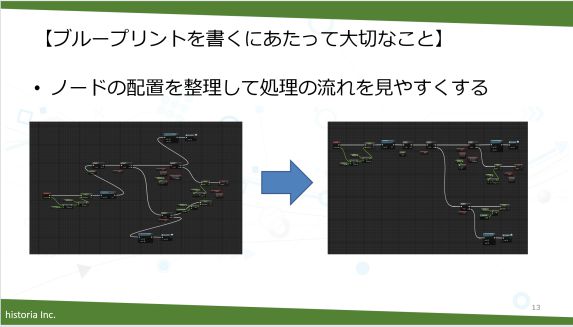
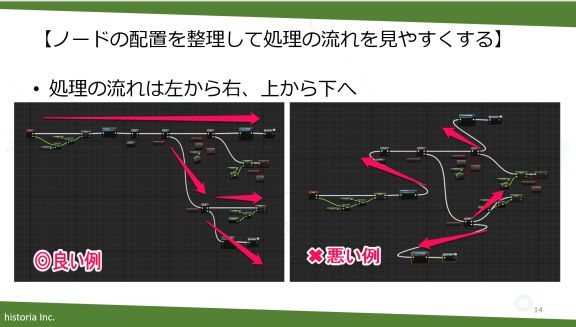
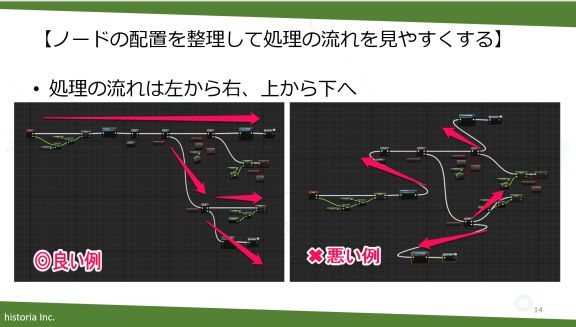
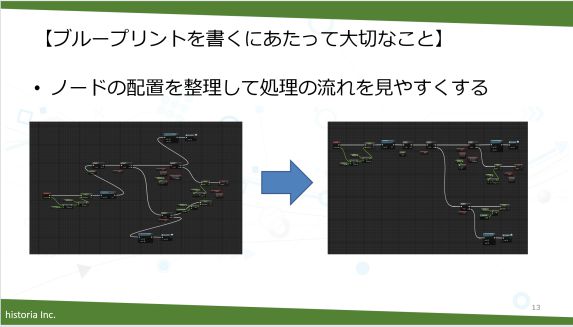
まずは配置、ノードの流れから。

 ▲配置を整理。
▲配置を整理。
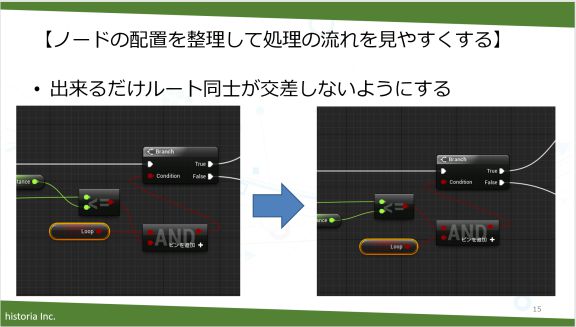
 ▲上の左の方の「緑色」のボックスからでている線が交錯しているのがわかるだろうか。
▲上の左の方の「緑色」のボックスからでている線が交錯しているのがわかるだろうか。
右の図では絡まっていた線が解かれている。

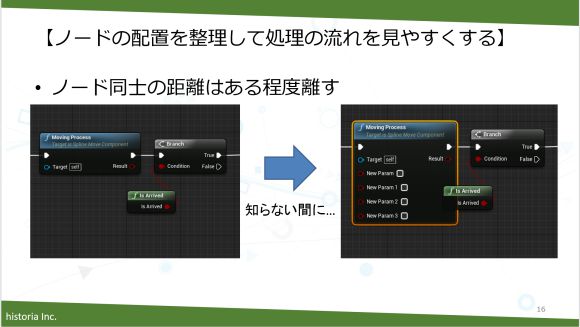
上の画像では見づらいが、
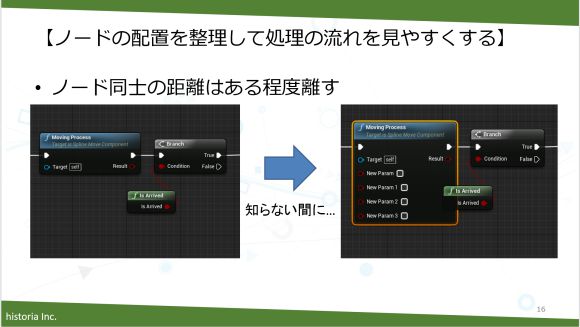
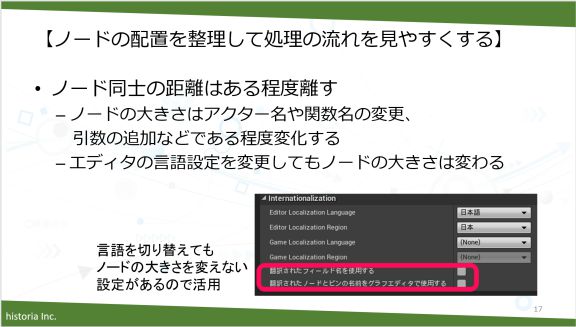
各ノード(線の隣のボタンのようなもので実際のプログラム的な処理をいい感じにしている部分)が近すぎると、各ノード内で行われる数値の指定や操作をやろうとノードを展開した時に、隣に表示がダダかぶりするのだ。
だからといってだだっ広く広げ過ぎるとどんどん横に展開していくこともあるので、それはそれで見づらくはなってしまうのだが、
ノードごとの間隔もある程度保ちながら組んでいかないと、後で処理を追加したりするときにもメンテナンス性の悪い状態になってしまうようだ。
ここで筆者は
「とりあえず絡まっているものは全部解こう」という理解をしたという。
あと机の上の仕事に関係ないものは片付けようと一瞬考えたという。
具体的な整理の方法はこちら。
さて、馬場氏からもここで
「後で片付けようと思ってました問題」について指摘が。
 ▲ほんのちょっとの事だったんです…
▲ほんのちょっとの事だったんです…
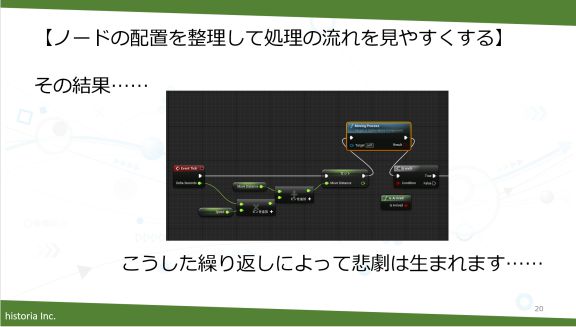
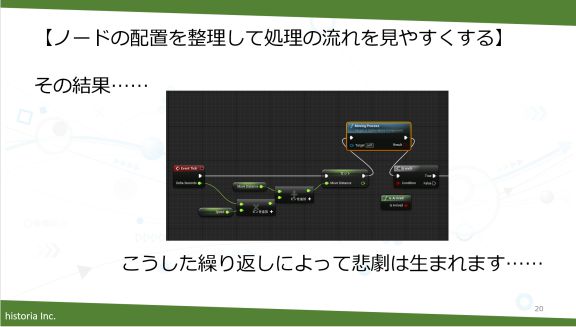
 ▲う、うわああああああ…!
▲う、うわああああああ…!
 ▲ちょっとした怠惰が積み重なることで、難攻不落の汚部屋が完成してしまう。
▲ちょっとした怠惰が積み重なることで、難攻不落の汚部屋が完成してしまう。
作業するたびマメにお手入れ!
ここから、馬場氏が紹介していた機能の活用事例も紹介してきたいと思う。
まずは
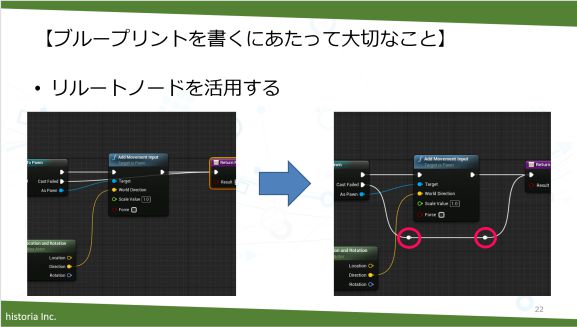
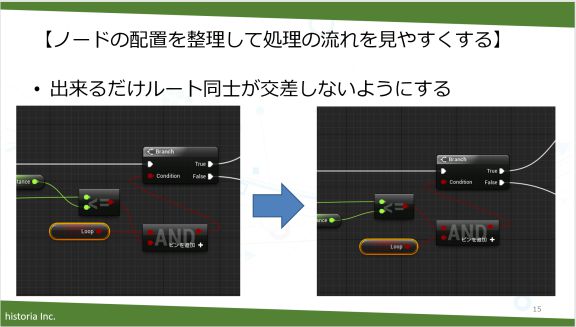
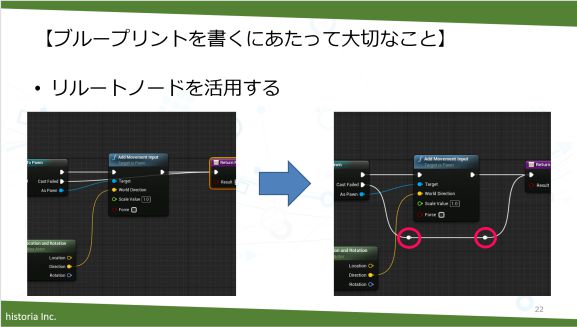
「リルートノード」というルートを回避する時の機能だ。
この
リルートノードを使うことでルート(線の部分)がノードで隠れないように配置ができ、ルート同士の重なりあいも解消できるのだ。
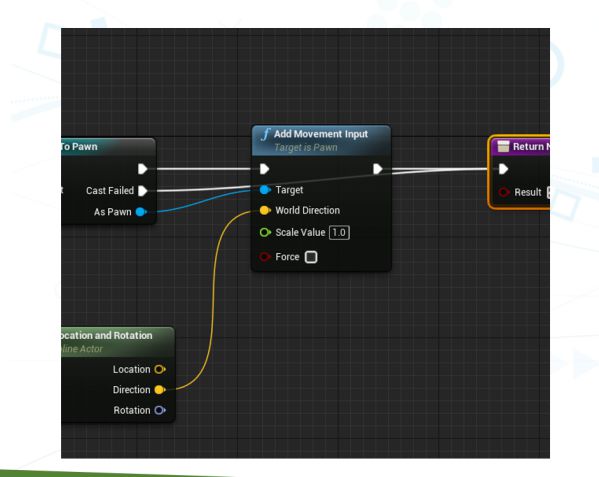
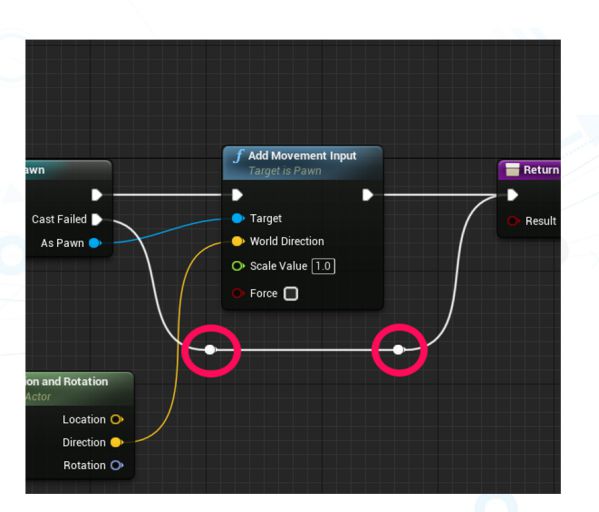
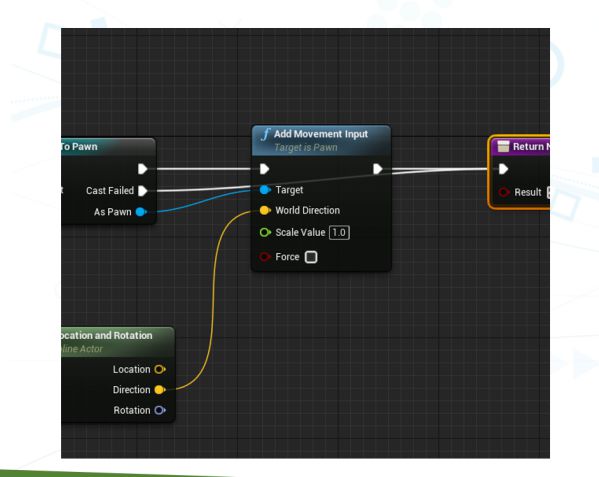
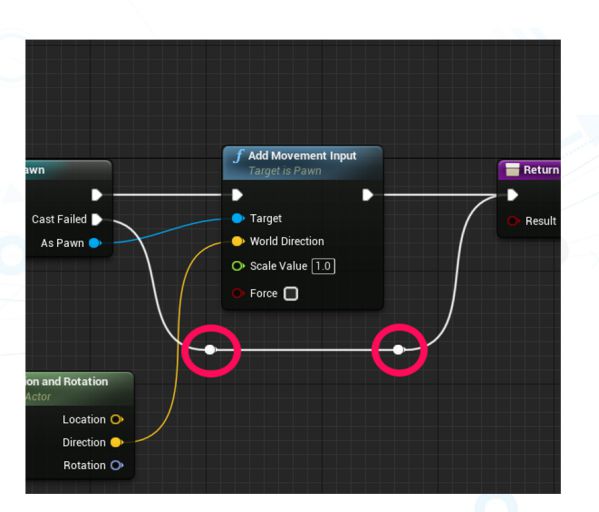
 ▲右図の赤い部分がリルート(迂回)ノードを使ったもの。
▲右図の赤い部分がリルート(迂回)ノードを使ったもの。
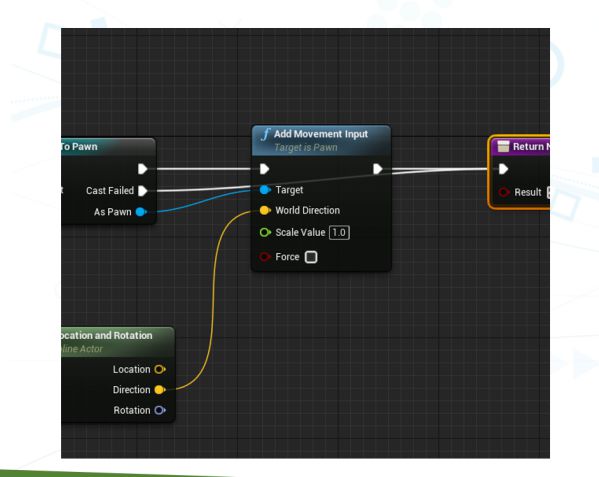
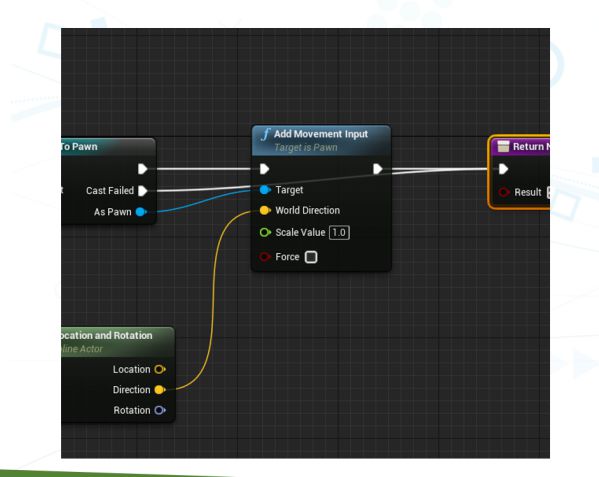
 ▲「Cast failed」という左側の白線の処理が真ん中のノードを通って右側につながっていっている。
▲「Cast failed」という左側の白線の処理が真ん中のノードを通って右側につながっていっている。
これをこうして
 ▲こうじゃ!
▲こうじゃ!
迂回させておくことで、見えやすく。
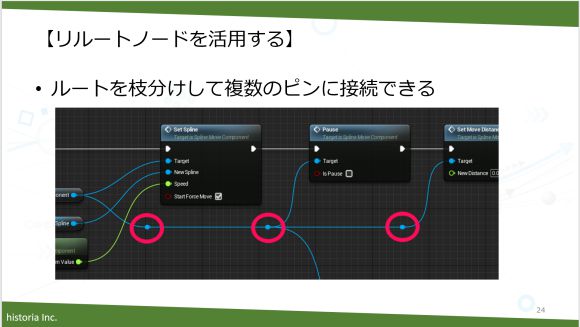
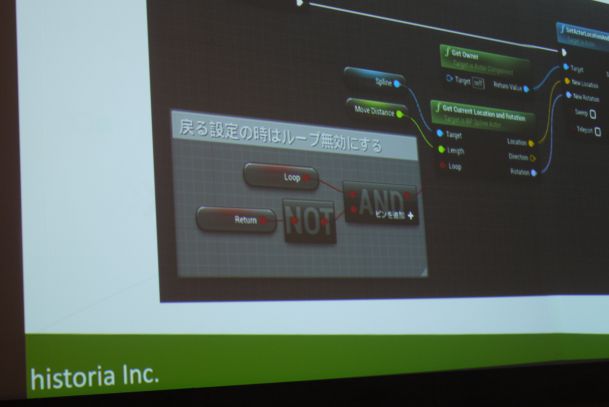
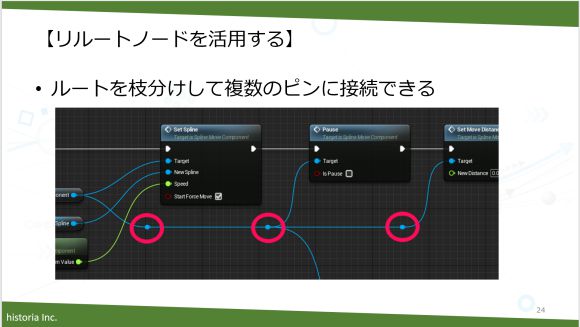
 ▲こんな風に、ピンに分けると複数の分岐もできるようだ。
▲こんな風に、ピンに分けると複数の分岐もできるようだ。
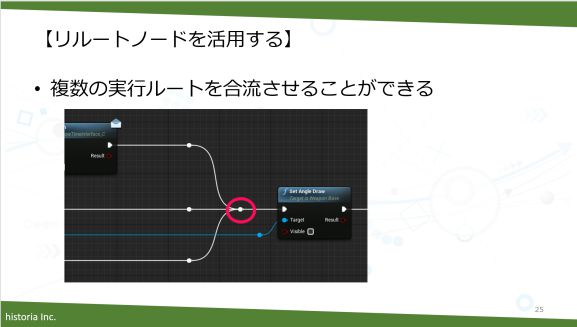
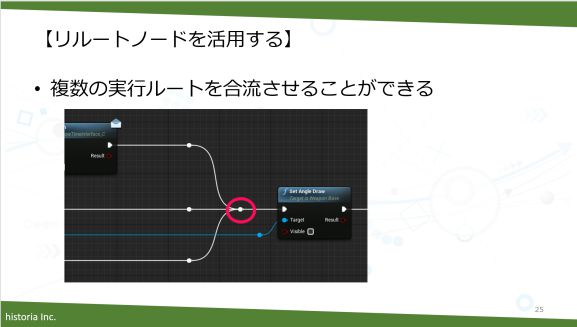
 ▲更に、分岐だけじゃなくて合流も可能。
▲更に、分岐だけじゃなくて合流も可能。
リルートノード自体の扱いも非常に便利だが、追加方法も線部分であるところの
ルート上でダブルクリック、または右クリックで「AddRerouteNode」メニューで追加が簡単にできる。
さらに、ブループリントの整理について、
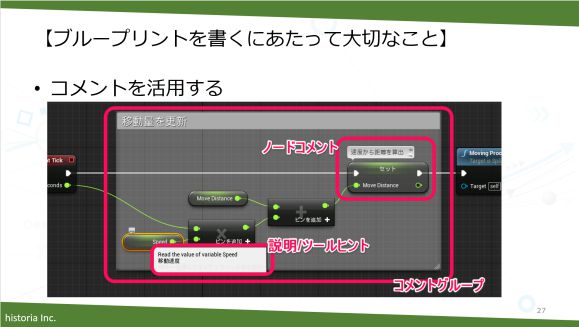
「コメントの機能」もみていこう。
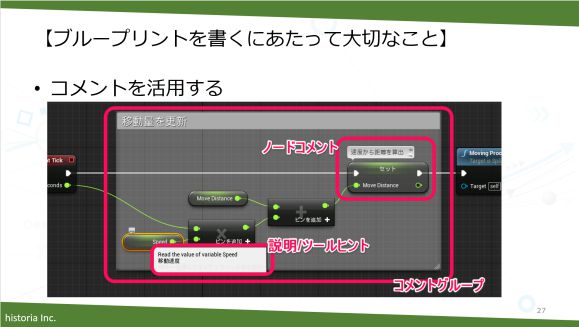
図のように、ブループリントの
コメントは複数のノード(処理)をグループのように囲ってコメントをつけることもできる。
さらに、コメントの中で処理がまとまっているので、その
コメントグループを他に移動してもそのままセットで中身をまとめて移動もできる、というすぐれもの。
「後でまとめよっかなと思ってた」とかじゃなくて「一旦コメントにまとめるところまでは今すぐやっておく」ことで、後からでも処理を整頓しやすくなるのだ。
 ▲一連の処理でまとまっているので、「この部分でゲームで何を動かしたかったか」みたいなことが見てすぐわかるように。
▲一連の処理でまとまっているので、「この部分でゲームで何を動かしたかったか」みたいなことが見てすぐわかるように。
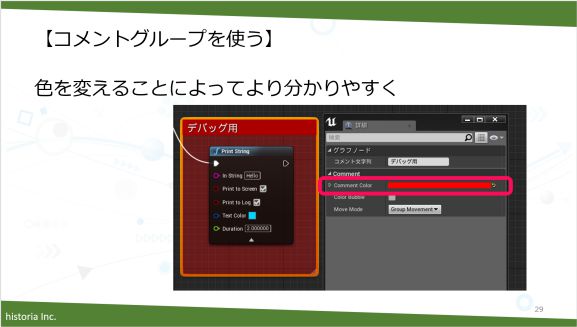
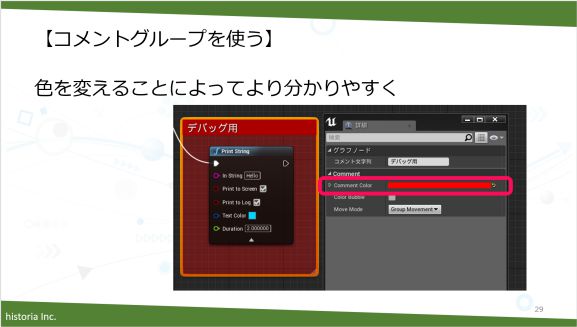
他にも、こんな風に使えるようだ。
 ▲色の変更、この辺りは作るときに用途ごとに色を変えたりすると見やすいだろう。
▲色の変更、この辺りは作るときに用途ごとに色を変えたりすると見やすいだろう。
 ▲作り方は簡単、範囲をマウスで選択して「C」キーを押すだけ。
▲作り方は簡単、範囲をマウスで選択して「C」キーを押すだけ。
更に、コメントはまとめて複数のノードをくくる前述の「コメントグループ」以外に
ノードに直接コメントを付けておくことのできる
「ノードコメント」というものもある。
パッと見でエクセルのコメントや、タグみたいな感じである。
 ▲この、上に白くピロッとでているのがノードコメントだ。
▲この、上に白くピロッとでているのがノードコメントだ。
ただし、
「手軽につけられるけど、やり過ぎると見にくくなる場合もある」ので「ちょっとしたメモ程度で使う感覚のほうがよいかも」と馬場氏は言う。
確かにこのピロピロしているものがたくさん出ていたら見づらくなりそうではある。
入力自体はコメントを付けたい
ノードを直接右クリックして「ノードのコメント」欄から直接入力できる。
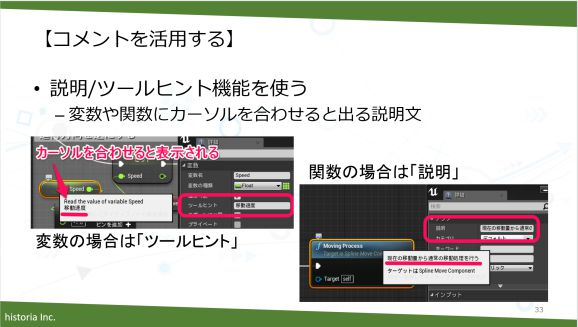
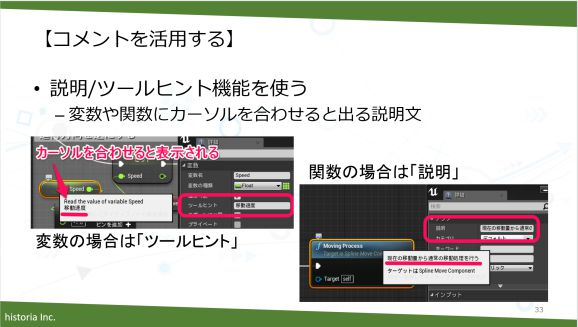
その他、開発をしていく上で
「説明/ツールヒント機能を使って操作・入力の方法を確認していくこともできる。
 ▲えっとコレなんだっけ…にも優しく対応してくれる。例のイルカみたいに画面をウロウロしないところもいい。
▲えっとコレなんだっけ…にも優しく対応してくれる。例のイルカみたいに画面をウロウロしないところもいい。
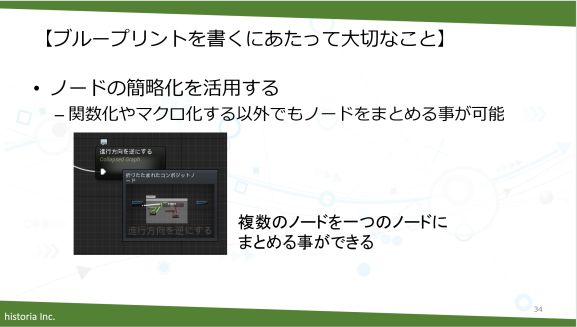
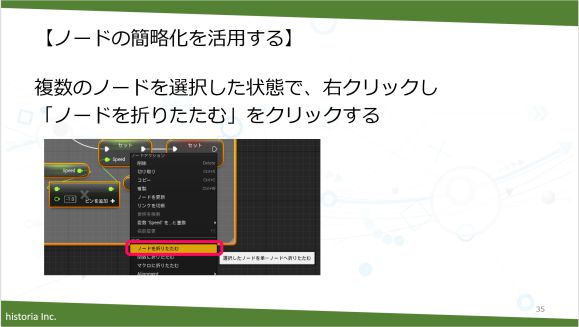
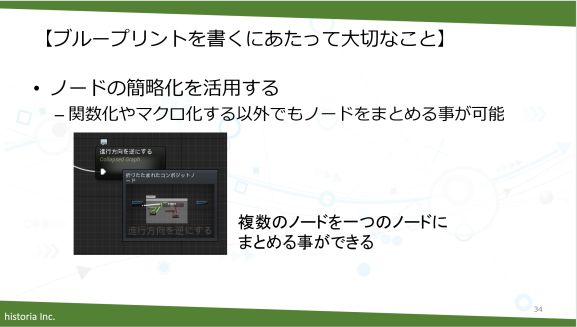
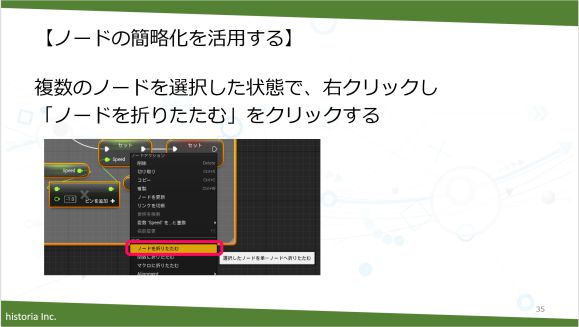
その他、この機能はエクセルのグループ化を知っている人なら絵面的にはそんなに違和感はないのではないかと思うのだが、ブループリント自体がずらずらっと長くなってきたら、
複数のノードをまとめて折りたたむこともできるという。

 ▲複数のノードを選択して、右クリックで折りたためばすっきり。
▲複数のノードを選択して、右クリックで折りたためばすっきり。
その他にも、数々の画面すっきりテクニックが説明されていく。
続けていこう。ブループリントにもマクロという機能があるが、
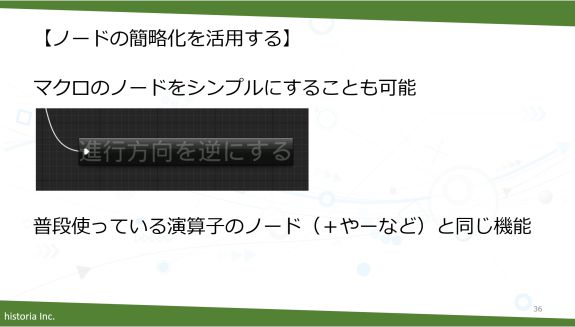
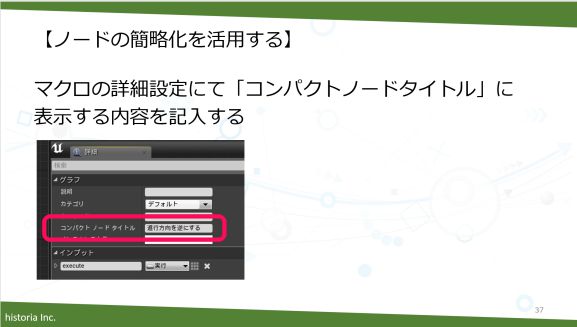
マクロ自体も複数のノードの処理をまとめているものだったりするのだが、そのひとまとまりの処理(マクロ)で何してたんだっけな、というようなときにマクロの詳細設定「
コンパクトノードタイトル」に説明文を入れることで、表示説明がつくようになるのだ。
とりあえず、ものすごくザックリ説明すると
「ブループリントのお部屋を片付けるよ」
↓
「ものをごちゃごちゃに積まない(ノード間隔を開けよう、リルートノード使おう)」
↓
「物の量を整理しよう(ノードを折りたたもう)」「どこに何をしまったかわかるようにラベル付けよう、カラーボックスとかに物をしまおう(コメントとか)」
だいたいこういう具合だと思われる。
なぜだろう、自分の机を見ると全てができてない。すごく心が痛い。
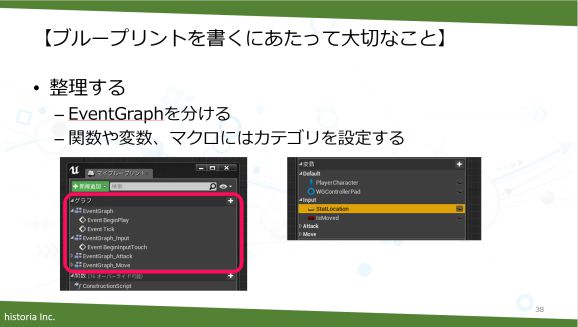
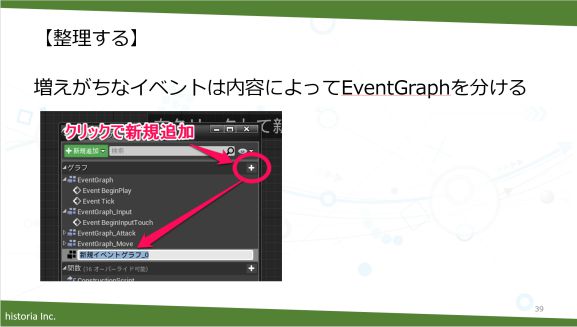
参加者の反応をTwitter等で追って見ていると、意外とEventGraphがわけられることを知らない人も多いようだったが、実はUE4のこのノードなどが配置されている「EventGraph」の領域は複数個作ることができるそうなのだ。
動作の指定や処理の指定が多いゲームだと、馬場氏に教えてもらったテクニックを使ったとしても1箇所の処理の指定だけでもものすごい横に長いビローンとしたブループリントになってしまうのでは……? と考えていたが、そういう心配はないようだ。
方法としてはここでもやはり
「処理内容に応じて分ける」ということで、プレイヤーやキャラ等のの入力処理の受付用であったり、画面表示用であったり、その時の
ゲーム内の処理の用途に合わせてそれぞれで分けてEventGraphを作っていくことがおすすめなようだ。
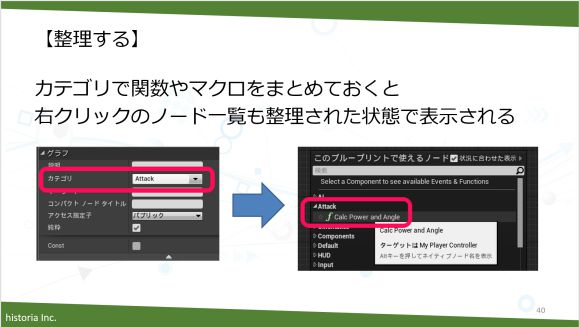
また、関数やマクロ(もう筆者の中ではExcelさんに脳内変換されて仕方ない)も、
カテゴリで関数やマクロをまとめておくことで、ノード一覧でも整理されて表示されるため、修正をしたり追加をしようとしたりした時に便利なようだ。
開発が進むにつれ、丁寧に最初から手を入れてきていたかどうかが後半の開発のしやすさに影響するという。
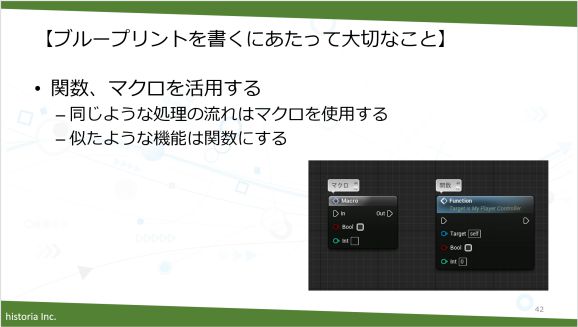
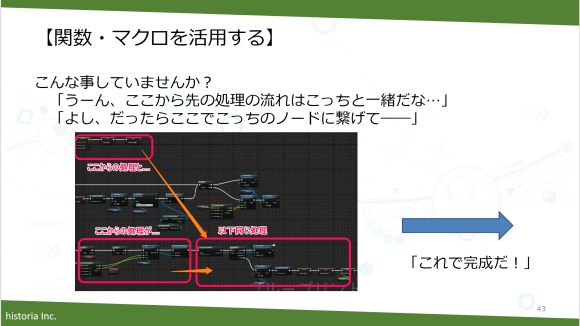
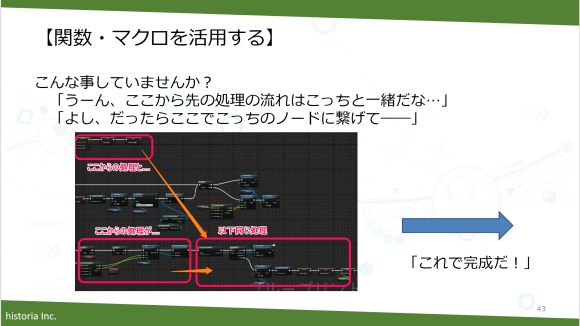
ところで、開発を進めていくと同じ処理が複数箇所に入ることもあったりする。
Aのところでやったことを同じことをBの判定にも入れる、とかそういうものだ。下の画像では
蛮勇を振るってそのまんまノードをぶった切るように横断して繋いでしまっているが、「マクロか関数を使おう」とのこと。
力技はダメなのだ。
 ▲同じ箇所を発見したようだが…
▲同じ箇所を発見したようだが…

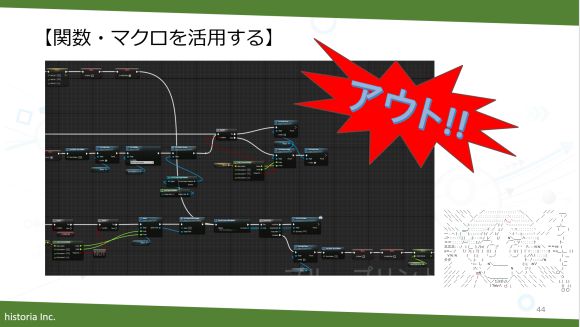
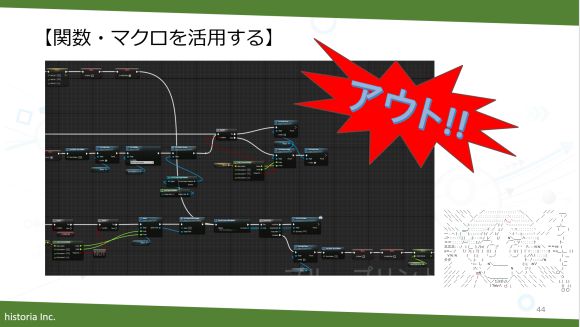
▲強引に繋げたため、ブループリント横断の旅が発生。ダメな奴です。
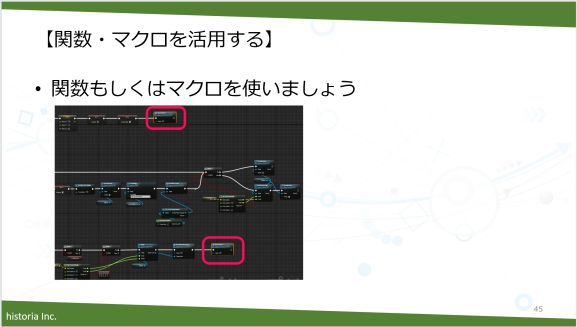
 ▲こういう時には強引にノードを繋がずに、マクロか関数を使おう。
▲こういう時には強引にノードを繋がずに、マクロか関数を使おう。
マクロと関数の違いのところだが、
筆者
「わかりません!!!」
そこで馬場氏のからマクロと関数の特徴の違いが。

 ▲この辺りからプログラム的な考え方が必要にはなってくるが、それぞれの特徴を理解していこう。
▲この辺りからプログラム的な考え方が必要にはなってくるが、それぞれの特徴を理解していこう。
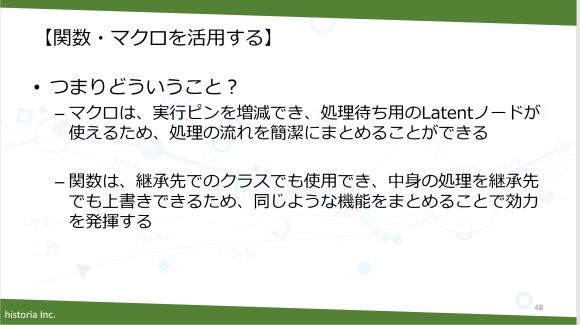
おおまかな違いとして、
関数
・実行ピンの追加は使えない
・Latent(Delayとか)ノードは使えない
・継承先クラスで使える(オーバーライドも可能)
マクロ
・実行ピンの追加が出来る
・Latent(Delayとか)ノードが使える
・継承先で呼び出せない
こういった違いがあり、
マクロなら実行ピンは複数実装できるので、実行の分岐がマクロ内部で完結できるという特徴がある。
また、
関数で処理する場合には、派生先で関数をオーバーライド(処理方法を引き継ぎつつ、さらに指定先で処理の上書きをする)することで専用の処理を追加できるので、
「処理方法は同じだけど指定内容の拡張をしたい」時に関数を使ったりすることでより上手にブループリントを使いこなすことができるという。
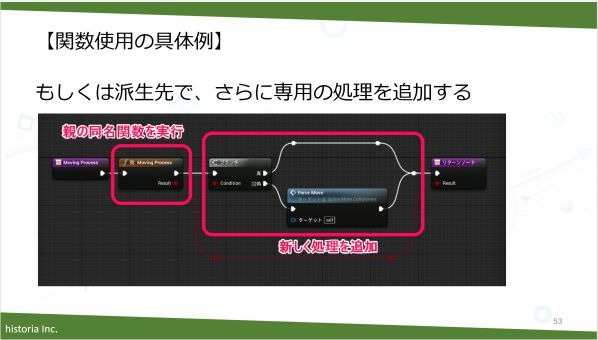
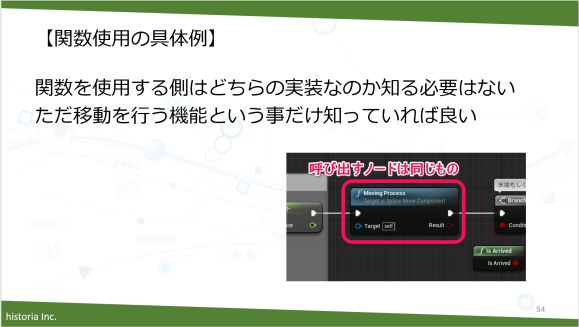
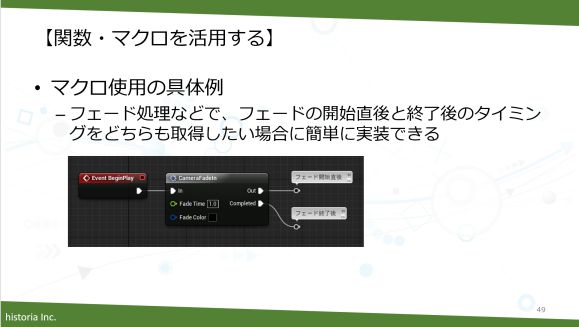
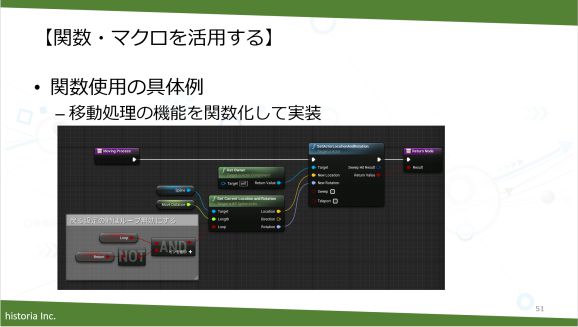
続いて、それぞれの具体例だ。

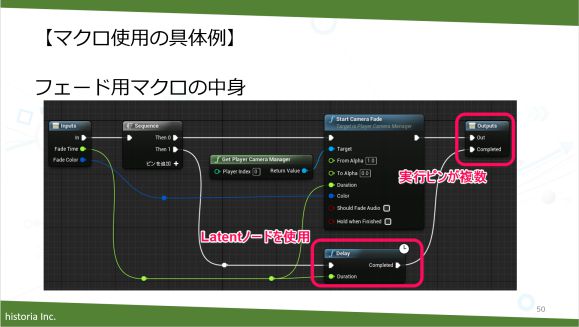
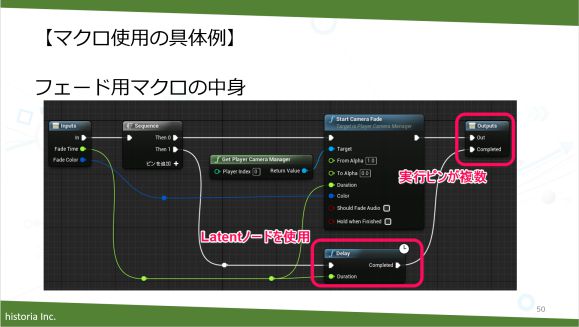
 ▲マクロを使ったフェード処理の例
▲マクロを使ったフェード処理の例

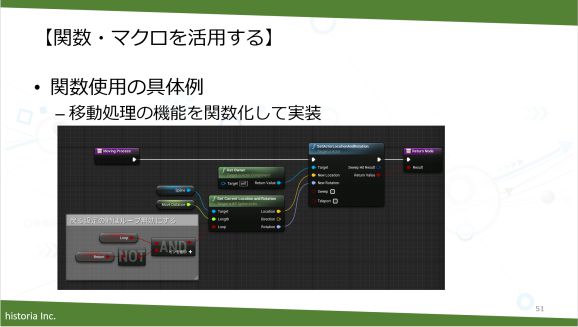
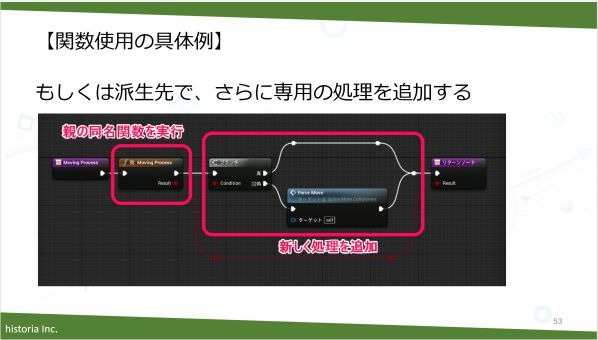
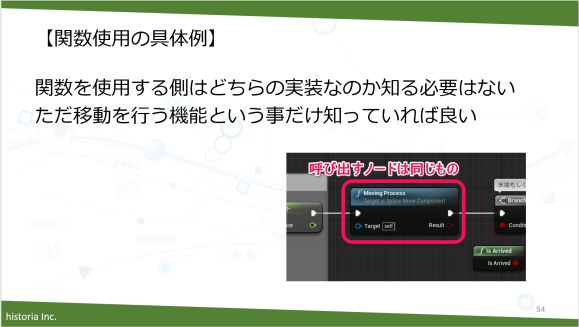
 ▲関数は呼び出し先で処理を書き換えできるので、専用の処理に変更
▲関数は呼び出し先で処理を書き換えできるので、専用の処理に変更

 ▲関数の方はマクロと違って処理の追加をしたりもできる
▲関数の方はマクロと違って処理の追加をしたりもできる

盛り沢山な内容だったが、いろいろな方法で処理をまとめたり、配置を見やすくすることでボリュームのある機能の開発を行っても、見やすく保つ方法が伝わったことだと思う。
参加者の中にも
「お部屋の片付けと同じ」というような声が上がっていたようだが、画面上ブループリントで実装しているだけでやっていることは確かに片付け、整理整頓であった。
まとめ
さて、ここまで一緒に見てくれた読者の方ならもう、ブループリントの「見やすさ」は大事であることはよく理解してくれていることだろう。
まとめに馬場氏から、
「すぐに汚くなるわけではありません。少しずつ汚れていき、気がついたら大変な状態になる場合は良くあります。」とのこと。
 ▲「どうしてこんなになるまで放っておいたんだ!」(AA略
▲「どうしてこんなになるまで放っておいたんだ!」(AA略

馬場氏からの教えを胸に、「あとでいいや」みたいな慢心はせず、ブループリントもマメに片付けていきたいところだ(デスクから目を逸らしながら)。
また、今回のブループリント編ではたくさんの用語が出てきたので、「しっかり理解しているぜ!」という方もいらっしゃるかもしれないが、ついていくのが大変だ!という方もいらしたかもしれない。
そんな時には
Epic Games の提供しているUE4の日本語ドキュメントでも用語や説明が解説されているので、もし実際より深く知りたい、実際何か作ってみたい、やってみたいと感じる人がいたら、合わせて参考にしてみていただきたい。
「ブループリント・ビジュアル・スクリプティング」
※ブループリントに関連する一通りのドキュメントへのリンクがある。
関連記事
次回は2つ一緒にご紹介できるといいなーと思っているが、Epic Games Japanのロブ氏によるゲストセッションでの「シーケンサーの紹介」と、ヒストリアのダブル原氏による「VRコンテンツでのシーケンサー利用事例」のお話をご紹介できればと思う。
その他、UE4関連過去記事はこちら→
[取材]君もゲーム開発にチャレンジしないか?【7/18(祝)】出張ヒストリア! UE4東京勉強会 に行ってきた!
[取材]出張ヒストリア! UE4東京勉強会 登壇レポート①「新人プランナーの挑戦編!」
[取材]出張ヒストリア! UE4東京勉強会 登壇レポート②「アーティスト1人×1ヶ月編!」
それではまた次回!